Cupons da Alura para Cursos da Escola UI Design, UX & Design
- Cursos da Escola UI Design, UX & Design
- Cursos da Escola Design System, UX & Design
- Cursos da Escola UX Writing, UX & Design
- Cursos da Escola UX Research, UX & Design
- Cursos da Escola Modelagem 3D, UX & Design
- Cursos da Escola Tratamento de Imagem, UX & Design
- Cursos da Escola Arte Vetorial, UX & Design
- Cursos da Escola UX Design, UX & Design
- Cursos da Escola Stream, UX & Design
- Cursos da Escola Design Editorial, UX & Design
- Cursos da Escola Colorização, UX & Design
- Cursos da Escola Design Gráfico, UX & Design
- Cursos da Escola Edição de Vídeo, UX & Design
- Cursos da Escola 3D, UX & Design
- Cursos da Escola Motion Design, UX & Design
- Cursos da Escola Design de Jogos, UX & Design
- Cursos da Escola Ilustração Digital, UX & Design
- Cursos da Escola Pintura Digital, UX & Design
- Cursos da Escola Fotografia, UX & Design
Cupons Alura Cursos da Escola UI Design, UX & Design, códigos promocionais e descontos Julho 2025

Grandes ofertas Alura Cursos da Escola UI Design, UX & Design
Perguntas frequentes da loja online Alura
A loja online Alura tem cupom de frete grátis?
A loja da Alura oferece cupons de frete grátis ocasionais, permitindo que os clientes economizem ainda mais em suas compras de cursos online. No entanto, é importante verificar se há promoções e códigos promocionais promocionais no site antes de concluir a compra. Além disso, ao utilizar um cupom de desconto Alura, os clientes podem economizar até 15% em planos individuais. Portanto, é sempre benéfico ficar atento às ofertas disponíveis e aproveitar ao máximo as oportunidades de economia.
A loja online Alura tem cupom de desconto na primeira compra?
Isso pode variar. Algumas lojas online oferecem um desconto único para novos clientes como presente de boas-vindas. É melhor verificar o site da Alura ou entrar em contato com o atendimento ao cliente para confirmar se esse cupom está disponível no momento. Para aqueles que realizam sua primeira compra na loja online Alura, há cupons de desconto disponíveis exclusivamente para essa finalidade.
Como usar um código promocional na loja online Alura?
Usar o código da Alura é muito simples! Para isso, basta seguir o passo a passo abaixo:
- Escolha o cupom de desconto Alura na Cashbe;
- Clique em “Abrir” e depois em “Copiar link”;
- Você será redirecionado a loja online Alura, onde poderá adicionar seus produtos no carrinho;
- Finalize a compra e confirme o pedido na tela de resumo do mesmo;
- Em seguida, adicione o código copiado no campo de cupom da loja online Alura;
- Clique no botão “Aplicar” para o código ser aplicado ao pedido;
- Veja o valor final da compra diminuir e a finalize!
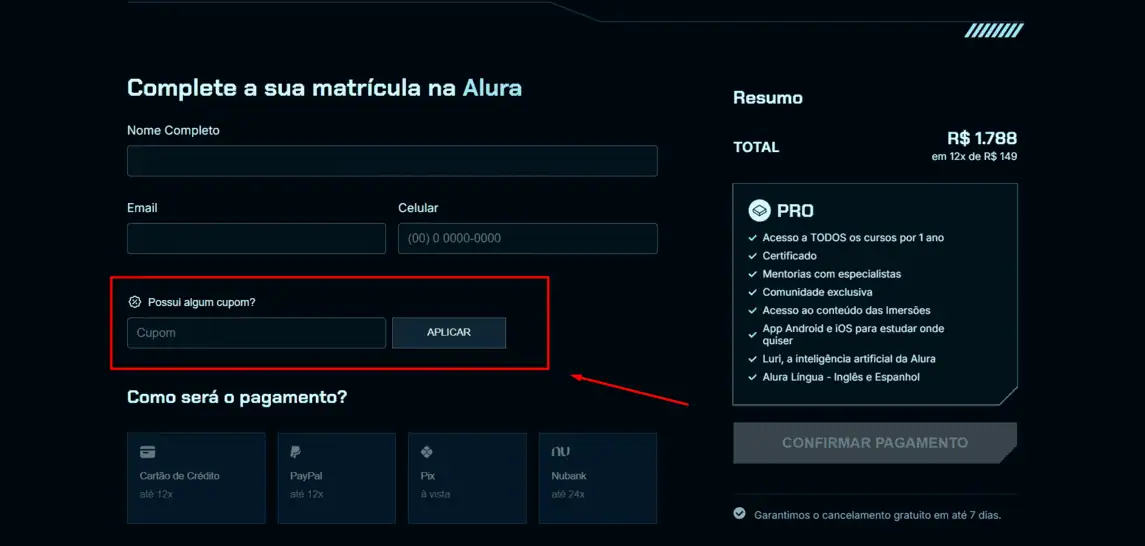
Onde inserir cupom de desconto Alura

A Arte do Design de Interface na Alura: Seja um Mestre do UI
O dia começa com aquele cappuccino espumante na padaria da esquina, e você se pega pensando em como o visual bonito da xícara e da vitrine afeta a experiência do cliente. A gente adora quando as coisas são harmoniosas ao olhar, né? Pois é, o mesmo acontece nas interfaces digitais! O design de interface é a primeira impressão que seu aplicativo ou site causa, e aqui na Alura, te ajudamos a transformar essa tela em uma verdadeira obra-prima.
Os fundamentos do UI Design que você precisa saber
- Entendendo a psicologia por trás dos elementos de design
- Paleta de cores: mais do que simples escolhas estéticas
- Como o layout pode influenciar a interação do usuário
Para começar, é essencial compreender que por trás de cada elemento de design existe uma lógica psicológica poderosa. As pessoas respondem de forma diferente ao que vêem, e entender isso te ajuda a criar experiências mais impactantes. Um exemplo? Cores vibrantes podem fazer seus corações acelerarem, enquanto tonalidades suaves proporcionam calma. Fascinante, né?
A escolha de cores vai além da estética. Imagine um site de um hospital usando um vermelho forte; parece assustador, certo? Por isso, compreender a psicologia das cores é tão vital em UI Design. As emoções que uma cor pode evocar fazem diferença na percepção do seu usuário e, no final das contas, ajudam a criar uma identidade forte e reconhecível.
E quanto ao layout? Pense nele como o mapa de tesouro do usuário no seu site ou app. Um layout bem estruturado conduz o usuário de forma intuitiva, sem obstáculos ou frustrações. Afinal, ninguém quer se sentir perdido na própria casa digital, não é mesmo?
Ferramentas e técnicas para criar UI de cair o queixo
- Explorando recursos do Figma para designs eficientes
- Adobe XD: versatilidade e consistência no design
- Técnicas de prototipagem que melhoram a experiência do usuário
Se você ainda não experimentou o Figma, está perdendo uma incrível oportunidade de elevar seus projetos de UI. Ele é tão flexível que parece se adaptar ao jeito de trabalhar de cada designer, quase como um camaleão digital. Quer colaborar em tempo real com sua equipe? Com o Figma, tudo é possível!
Por outro lado, o Adobe XD proporciona uma gama impressionante de funções para ajudar na consistência dos seus designs. Funciona como aquele cinto de utilidades do Batman, com ferramentas precisas sempre à mão, pronto para salvar o dia. Qualquer designer que se preze não vai querer ficar sem.
Pronto para prototipar? As técnicas de prototipagem transformam ideias em experiências reais. São um eficiente balão de ensaio para testar e melhorar seu design com feedback imediato. Quer saber se o usuário final vai adorar? Teste, faça ajustes e observe a mágica acontecer!
Além da Tela: Criando Design com Propósito
- Design inclusivo: Alcance todos os públicos
- A importância da acessibilidade no design moderno
- Design centrado no usuário: Comece pelas dores e necessidades
O design inclusivo é uma prática que vai além de estéticas. Essa abordagem ensina como alcançar a todos independente de possíveis barreiras. Afinal, ninguém deveria ficar de fora da navegação só porque um site não foi pensado para ele. Um designer com propósito sempre valoriza a inclusão ao criar suas experiências.
Falando em inclusão, a acessibilidade é uma amiga fiel do design bom. Integrar boas práticas de acessibilidade garante que mais usuários possam interagir facilmente com o que foi criado. É um passo proativo que sempre vale a pena, pois quando a acessibilidade é uma característica intrínseca, todos ganham!
Por fim, o design centrado no usuário significa que cada fragmento da sua criação deve focar nas dores e necessidades do público. Ao dar atenção ao que realmente importa para eles, o produto final não é apenas funcional, mas também memorável e útil. Fazer do usuário a estrela principal só traz sucesso; tá esperando o que para colocar isso em prática?
Imagina só, após desvendar todos esses segredos da interface com a Alura, suas criações não apenas ficarão incríveis, mas também irão cativar quem usa. Isso sem contar que ainda pode aproveitar um descontinho fantástico nos cursos que vão te guiar nessa jornada de criatividade e inovação. Tá na hora de ser o mestre do UI Design, e tudo começa agora. Vem com a gente!