Cupons da EBooks.com para User Interfaces
- User Interfaces
- Artificial Intelligence
- Blockchain
- Business & Productivity Software
- Buyer's Guides
- Certification
- Computer Architecture
- Computer Engineering
- Computer Literacy
- Computer Science
- Computer Simulation
- Cybernetics
- Data Science
- Database Administration & Management
- Design, Graphics & Media
- Distributed Systems
- Document Management
- Documentation & Technical Writing
- Educational Software
- Electronic Commerce
- Embedded Computer Systems
- Forensics
- Hardware
- History
- Human-Computer Interaction (HCI)
- Image Processing
- Information Technology
- Information Theory
- Interactive & Multimedia
- Internet
- Internet of Things (IoT)
- Programming Languages
- Logic Design
- Machine Theory
- Management Information Systems
- Mathematical & Statistical Software
- Networking
- Operating Systems
- Optical Data Processing
- Parallel Processing
- Programming
- Quantum Computing
- Computers Reference
- Security
- Social Aspects
- Software Development & Engineering
- Speech & Audio Processing
- System Administration
- Virtual & Augmented Reality
- Voice Search & Digital Assistants
Cupons EBooks.com User Interfaces, códigos promocionais e descontos Junho 2025

Economiza mais EBooks.com User Interfaces
FAQ — Cupom de desconto da loja online EBooks.com
A loja da EBooks.com tem cupom de frete grátis?
A EBooks.com oferece frete grátis em pedidos selecionados, embora as especificações sobre elegibilidade possam variar. Geralmente, a loja oferece frete grátis para clientes que atendem a um requisito mínimo de compra, que geralmente é definido em um valor específico em dólares. Os clientes são incentivados a verificar o site para obter as promoções e termos mais atuais associados ao frete grátis, pois eles podem mudar dependendo de campanhas sazonais ou eventos especiais. Além disso, o frete grátis pode ser aplicado somente a certas categorias de produtos ou durante períodos promocionais, tornando essencial que os compradores se mantenham informados sobre as ofertas em andamento.
A loja online EBooks.com tem cupom de desconto na primeira compra?
Para novos clientes, a EBooks.com normalmente oferece um desconto na primeira compra. Esta iniciativa é projetada para incentivar novos usuários a explorar a vasta seleção disponível no site. Os termos deste desconto podem incluir uma porcentagem do total da compra ou um valor fixo em dólares, dependendo das promoções atuais. No entanto, é importante que os clientes revisem os critérios de elegibilidade específicos e quaisquer limitações que possam ser aplicadas, como exclusões em certos títulos ou um valor mínimo que deve ser gasto para se qualificar para o desconto.
Como usar um código promocional na loja online EBooks.com?
Você sabia que usar um cupom da EBooks.com é muito fácil? Você só precisa seguir o passo a passo abaixo para aproveitar!
- Escolha o cupom que oferece o melhor desconto na Cashbe;
- Clique em “Abrir” e depois em “Copiar link”;
- Ao ser redirecionado à loja da EBooks.com basta adicionar os produtos no carrinho;
- Em seguida, finalize a compra e confirme o seu pedido;
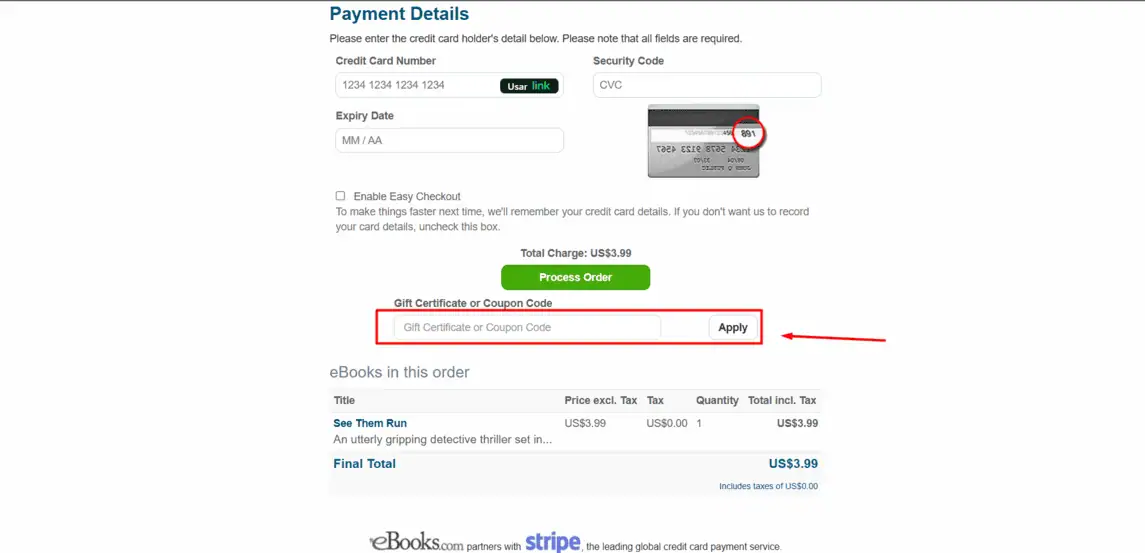
- Adicione o código copiado no campo de cupom da loja da EBooks.com;
- Clique no botão “Aplicar” para o código ser aplicado ao pedido;
- Veja o valor final da compra diminuir e a finalize!
Onde inserir cupom de desconto EBooks.com

Crie Interfaces de Usuário Incríveis e Atrativas!
Pensa naquela vez em que você entrou num site e, nossa, tudo parecia um labirinto? Nada intuitivo, uma agonia só! Aí você tenta clicar num botão que parece gigante, mas que só funciona no "truque" — dá saudade daqueles sites do fim dos anos 90, onde tudo piscava e open só o básico... ou não! Hoje, a gente sabe que uma boa interface de usuário (ou UI, pros íntimos) é fundamental para fazer brilhar os olhos e manter por ali o visitante interessado. Vamos embarcar nessa jornada e descobrir o que faz uma interface ser não só funcional, mas também cativante!
Princípios Básicos do Design de Interfaces
- Importância da simplicidade e clareza no design.
- Cores, tipografia e componentes visuais eficazes.
- Teste de usabilidade e feedback do usuário.
Você já ouviu aquele ditado "menos é mais"? No design de interfaces, ele é rei! Manter tudo simples e claro ajuda o usuário a encontrar as informações que precisa sem ficar tropeçando nos elementos desnecessários. É como uma boa conversa com aquele amigo que não precisa de palavras difíceis para se expressar. O segredo é retirar o excesso e valorizar o espaço, porque, à primeira vista, um site ou aplicativo tem que ser tão convidativo quanto aquela varanda ensolarada num fim de tarde.
Falando em convidativo, as cores e tipografia têm um papel importantíssimo. Escolher uma paleta harmoniosa pode ser a diferença entre um site acolhedor e um que dói os olhos. Sem falar na tipografia! Letras bem escolhidas transmitem a mensagem certa e dão o toque especial à comunicação - quem diria que o Arial transforma a leitura em um verdadeiro abraço, enquanto uma Comic Sans... bem, deixa pra lá! Os componentes visuais devem dialogar entre si, celebrando o equilíbrio (lembra do jeitinho de arrumar a estante de livros?).
Não podemos esquecer dos testes de usabilidade - são como aquele telefonema de feedback do amigo honesto. Eles vão te contar o que tá funcionando lindamente e o que precisa ser corrigido sem dó. Afinal, todo mundo comete pequenos deslizes, mas quando corrigidos, geram uma experiência de uso incrível! A coleta de feedback real é um presente, permitindo ajustes que fazem o usuário se sentir ouvido e valorizado.
Tendências Atuais em Interfaces de Usuário
- Design responsivo e sua importância.
- Mini-apps e micro-interações.
Com cada vez mais gente acessando a internet pelo celular, o design responsivo virou coisa séria. Um site tem que se ajustar automaticamente ao dispositivo, seja ele uma TV, um tablet ou aquele celular velhinho da gaveta. Isso equivale a um bendito GPS num carro: sempre apontando a direção certa para a melhor experiência ao usuário. Ah, e um detalhe: ninguém gosta de ficar beliscando na tela pra tentar ler, né?
Falando em novidades, já ouviu falar em mini-apps? São recursos enormes em produtividade, encaixados em pequenos detalhes que surpreendem quem interage. As micro-interações também são pequenas delícias: animações sutis ao clicar em botões, barras de progresso e até mesmo os famosos círculos de carregamento – discretos, mas impactantes, proporcionando aquele momento "uau" que cativa quem tá do outro lado da tela.
Ferramentas para Criar Interfaces Eficientes
- Softwares populares para design de UI.
- Protótipos: por que eles são críticos?
No mundo de design UI, ter a ferramenta certa na manga é meio caminho andado. Softwares como Adobe XD, Sketch, e Figma oferecem comandos que são uma mão na roda pra designers, possibilitando criar e ajustar layouts com precisão. Imagine ter pincéis, tintas e uma tela branca imensa: tudo digital, claro, mas do jeito mais intuitivo que se possa imaginar. Com tantas opções, uma coisa é certa, sua criatividade vai fluir legal!
E se você acha que protótipos são só rabiscos sem importância, é melhor rever isso. Eles são a primeira amostra de como o produto final vai funcionar, permitindo que problemas e ajustes sejam identificados antes mesmo do lançamento (e vamos ser francos, melhor consertar antes do que tentar passar verniz em falhas depois). A prototipagem é o campo seguro onde as suas ideias podem ganhar vida sem riscos, rendendo a chance de ajustes finos para um lançamento impecável!
E então, cercado por cores, designs e aquele cheirinho de novidade no ar, ficou animado para criar uma interface de tirar o fôlego? Agora que você sabe um pouco mais sobre o que faz uma UI brilhar, que tal pôr isso em prática explorando os eBooks disponíveis? Entre práticas, dicas e o desconto tentador da página, você tem tudo à mão para se tornar um mestre em design de interfaces. Mãos à obra e brilhe no próximo projeto!